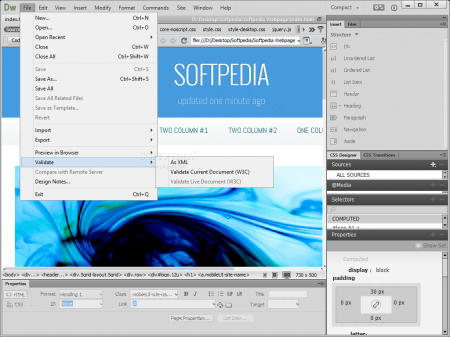
Dreamweaver Fluid Grid Layout Templates
Изменения в интерфейсе и другое В Dreamweaver CC пользовательский интерфейс упрощен и модернизирован. Стало меньше диалоговых окон. Dreamweaver поддерживает последние технологии, такие как HTML5, формы HTML5, мобильная поддержка jQuery, CSS3, SASS и больше.
При использовании Fluid Grid Layout feature в Dreamweaver CC пользователи могут визуально проектировать свои вебсайты для различных размеров экранов и устройств. Создавая мобильные приложения для Android, iOS, Blackberry, and Windows Phones, используется интеграция с PhoneGap. Объединено несколько технологических процессов (таких как управление шрифтом) и упрощены инструменты (такие как и ). Опции в панели Вставка (Insert) и меню Insert были реорганизованы. Кроме того, в редакторе начали удалять части приложения, которые избыточны. На данный момент (2013 г., июль) удалено 10 панелей, 14 диалоговых окон и 62 пунктов меню. Возвращен Усилия по модернизации также включают введение новой панели в Dreamweaver CC.

Как создать responsive (резиновый) сайт в Dreamweaver CS6 - Урок 4. Я установил Dreamwever CC, там не могу найти 'Insert Fluid. Jun 16, 2017 - Узнайте, как создавать веб-сайты для мобильных устройств и настольных компьютеров в Dreamweaver на основе «резиновых. Смотреть видео How to create a template in Dreamweaver онлайн, скачать видео. Quick start with Fluid Grid Layout (responsive design) in Dreamwe.

В будущих обновлениях к Dreamweaver намечается улучшить процесс редактирования и предварительного просмотра, будет упрощен процесс управления файлами и работа с сайтом и другое. Dreamweaver также продолжит получать регулярные обновления, будет и далее объединять инструменты и улучшать обслуживание.
Будет совершенствоваться интеграция с другими программами Adobe. Некоторые пользователи привыкли к более ранним версиям Dreamweaver. Поэтому, при том что удаляются более ранние функции и особенности из Dreamweaver, будет доступ к более ранним функциям программы, используя разные варианты. Так, Dreamweaver CS6 будет доступен при использовании в составе (после обновления). С другими возможными путями использования более старых технологий и инструментов можно ознакомится по справочным материалам Adobe.
В Dreamweaver CC удалены или заменены: Поведение Сервера, панель Компонентов, особенности Базы данных (Databases), проверку совместимости браузера Технологии ASP, ASPNET, JSP Support Spry - заменено на наборы данных jQuery. Браузер виджета Поддержка ColdFusion - заменено на ColdFusion 2 (Составитель программы ColdFusion), который удовлетворяет потребности развития сообщества разработчиков ColdFusion.
Кратко инструкция охране труда на складе гсм. Он, как и любой другой начальник, имеет заместителя. Склада приблизительно такая же, как и у начальника склада. Обычно у него в подчинении водители, комплектовщики, операторы ЭВМ, грузчики, экспедиторы.
Добавлено: В дополнение к расширениям добавлено два новых расширения для Dreamweaver, развитого DMXzone. Они обеспечивают модернизированные замены для двух Подвижных технологических процессов, показанных в предыдущих версиях Dreamweaver - HTML5 Data Bindings - Переплеты Данных HTML5 Bootstrap Extension - Расширение Начальной загрузки Намечается Adobe Exchange с Dreamweaver CC. Новый Adobe Exchange входит в состав Creative Suite 6 и приложения Creative Cloud, обеспечивает многие инструменты и обслуживание, которое позволяет разработчикам совместно использовать свои продукты публично или конфиденциально, так же как продавать, продвигать и изменять их. Adobe Exchange также представляет Adobe Exchange Packager, который позволяет Вам упаковывать свое содержание в единственный файл ZXP и создавать свидетельства, не сочиняя кода, чтобы создать Ваши собственные панели и другое содержание. Подробнее Исправлены некоторые ошибки, которые присутствовали в предыдущих версиях.
Шрифты Были расширены интеграция Dreamweaver с другими программами, входящими. Вы можете обратиться к Adobe Edge Web Fonts library - обширной и постоянно растущей библиотеке Шрифтов Adobe. Список шрифтов в меню Font был основан на системных шрифтах и шрифтах сети.

Системные шрифты перечислены сначала в меню. Окно 'Менеджер Шрифтов Сети' (Изменяют Шрифты Сети) переименовано к Web Fonts Suitcase (Чемодан веб-шрифтов). Вы можете использовать Web Fonts Suitcase, чтобы добавить шрифты сети к списку шрифтов. Кнопка Add Fonts переименована, чтобы Добавить Местный Шрифт.
Разные виды значков помогают легко идентифицировать системные шрифты и шрифты сети. Ниже - окно Web Fonts Suitcase Вернуться к: О всех замеченных ошибках или неточностях в описании программы, а также о возможных дополнениях просьба сообщить по адресу: Если у Вас есть веб-страница с дополнительными материалами по данной теме, сообщите адрес страницы, чтобы на нее можно было сделать ссылку.